Cómo instalar JavaScript en VSCode

JavaScript es uno de los lenguajes de front-end más importantes, ya que ofrece en su página web la capacidad de pensar y reaccionar. Es posible que desee añadir JavaScript a su IDE si es un desarrollador front-end. En este tutorial, veremos cómo hacerlo instale JavaScript en VSCode.


Instale JavaScript en VSCode
Visual Studio Code es un editor de código completamente gratuito y de código abierto. Ha sido desarrollado por Microsoft y es muy apreciado por los desarrolladores por su diseño ligero, rápido y extensible. Este editor de código es capaz de soportar varios lenguajes de programación, y en este tutorial nos centraremos en JavaScript.
Para instalar JavaScript en VSCode, debe seguir los pasos mencionados a continuación.


- Instale Visual Studio Code
- Instale Node.JS
- Cree y ejecute un programa JavaScript
Hablemos con detalle.
1]Instale Visual Studio Code


En primer lugar, debemos instalar Visual Studio Code en su ordenador. Para hacer lo mismo, navegue a code.visualstudio.com e instale la aplicación para su plataforma favorita. Una vez descargado, vaya a la ubicación de descarga e instálelo en su ordenador.
2]Instale Node.JS


![El ordenador portátil de Windows lento cuando está conectado al monitor [Fix]](https://winyourprizetoday.com/wp-content/uploads/Laptop-slow-when-connected-to-monitor-150x150.jpg)
![El ordenador portátil de Windows lento cuando está conectado al monitor [Fix]](https://winyourprizetoday.com/wp-content/uploads/Laptop-slow-when-connected-to-monitor-150x150.jpg)
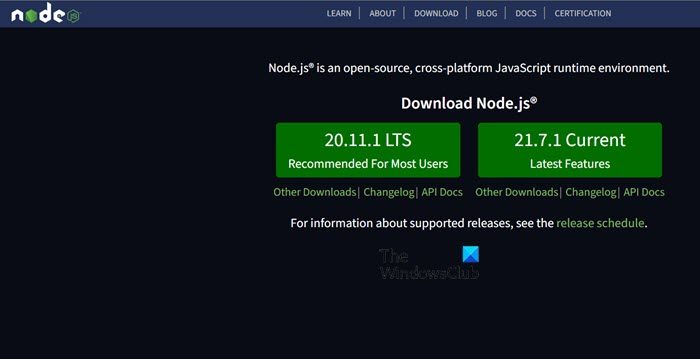
Node.js es un entorno de ejecución de JavaScript gratuito y de código abierto que puede ejecutarse en varios sistemas operativos como Windows, Linux, Unix y macOS. Use el motor JavaScript V8 para ejecutar código JavaScript fuera de un navegador web. Con Node.js, puede utilizar JavaScript para escribir herramientas de línea de mandatos y realizar scripts junto al servidor.
Podemos instalar el paquete de extensión Node.JS desde el Centro de extensión. Por tanto, vaya a la sección Extensión haciendo clic en el icono correspondiente, busque "Node.JS" y haga clic en el icono de instalación asociado. Este paquete contiene una colección de extensiones útiles para trabajar con JavaScript y Node.js.
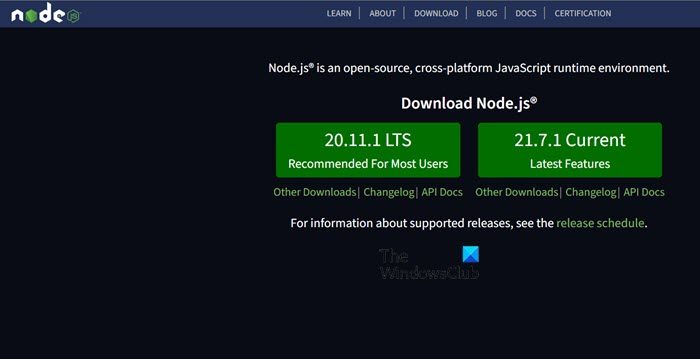
Para ejecutar nuestro código JavaScript, debemos instalar Node.js, un tiempo de ejecución de JavaScript. Puede descargarlo desde el sitio web oficial de Nodejs.org. Se recomienda elegir la versión LTS (Long Term Support), puesto que es la más estable y adecuada para la mayoría de usuarios.
3]Cree y ejecute un programa JavaScript
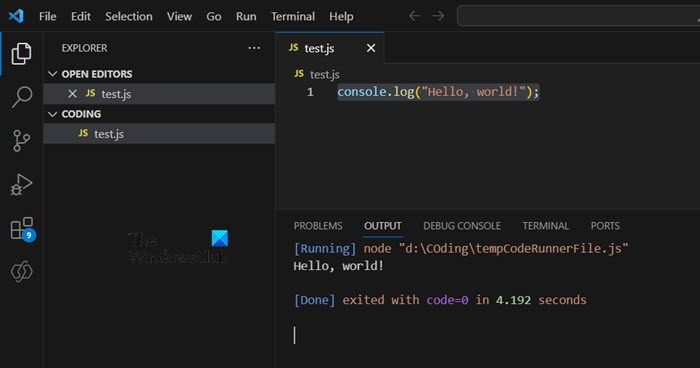
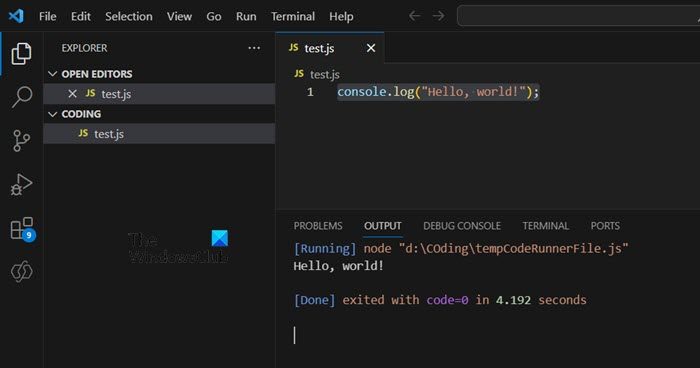
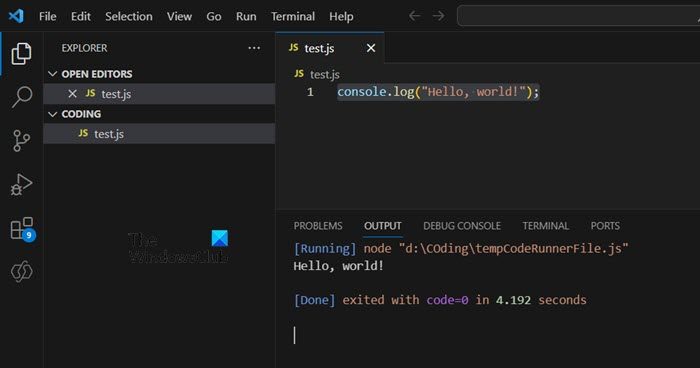
Ahora que hemos creado un entorno para que el código se ejecute, empezamos a codificar. Para hacer lo mismo, primero debe crear un archivo VSCode. Por lo tanto, abra Visual Studio Code y vaya a Archivo > Archivo nuevo. Ponle el nombre que quieras pero con .js extensión. Por tanto, puede llamarlo "javascript.js". Para guardarlo, utilice Ctrl + Mayús + S o Archivo > Guardar com. Para confirmar si todo funciona bien, utilice el mandato siguiente.
console.log("Hello, world!");
Este código JavaScript saldrá "Hola, mundo!" mediante la consola, una interfaz basada en texto para la comunicación con su programa.


4]Ejecute el archivo JavaScript
Ejecutar JavaScript no es tan sencillo como ejecutar un archivo Java. Debe instalar el CodeRunner, que añadiría un botón a su IDE que le permitiría ejecutar el código con sólo un clic de un botón. O, abierto terminal, y, a continuación, navegue hasta la ruta del archivo con "cd" o el orden de cambio de directorio. Por tanto, basta con cd en la ruta del archivo (cd ~/Desktop/JS) y luego ejecutarlo nodo nombrearchivo.js. Sin embargo, Code Runner lo hará automáticamente por usted.
Lee: ¿Cómo configurar VS Code para Microsoft C++?
Fix 'nodo' no se reconoce como una orden interna o externa


Si obtiene un error que indica "'nodo' no se reconoce como orden interno o externo", la variable de camino no está definida en su sistema. Por tanto, debe seguir los pasos mencionados a continuación para definir el camino a la variable de entorno.
- Pulse Win + R, escriba "Variable ambiental" y abre el Edite las variables de entorno del sistema sección.
- Hacer clic en Variables del medio ambiente.
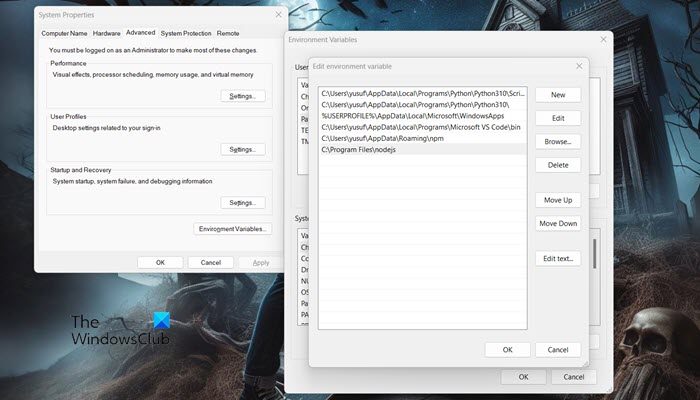
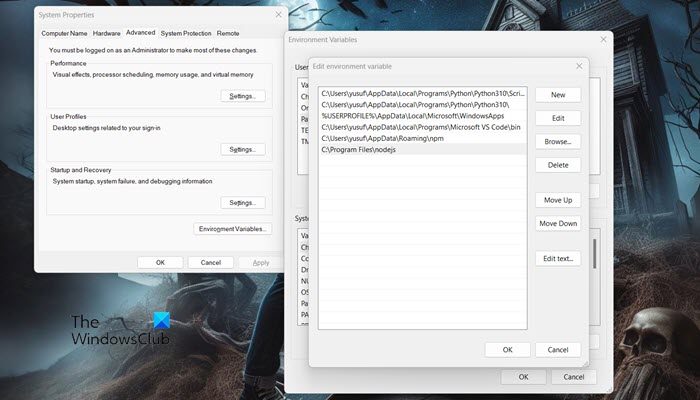
- Seleccione Camino y haga clic en Editar.
- Haga clic en Nuevo y pegue el camino donde está instalado Nodejs. Para mí, era "C:\Program Files\nodejs"
- Haga clic en Aceptar.
Finalmente, reinicie Visual Studio Code y compruebe si el problema se ha resuelto.
Lee: El instalador de Visual Studio se ha quedado atascado en la instalación del paquete
¿Cómo añadir JavaScript al código VS?
Para añadir JavaScript a Visual Studio Code, primero debe instalar VSCode y luego Node.JS. Una vez hecho, cree un archivo .JS, escriba códigos y, a continuación, comience a escribir códigos. Para ejecutarlo, basta con que navegue en la ruta del archivo mediante el Terminal y, a continuación, ejecútelo nodo nombrearchivo.js o mejor descargar la extensión Code Runner.
Lee: ¿Cómo descargar e instalar Java JDK en Windows?
¿Podemos hacer JavaScript en VS Code?
Sí, puede utilizar JavaScript en VS Code. De hecho, VS Code ofrece un excelente soporte de depuración para JavaScript. Puede establecer fácilmente puntos de interrupción, inspeccionar objetos, navegar por la pila de llamadas y ejecutar código en la consola de depuración. Si desea obtener más información sobre la depuración en VS Code, vaya a code.visualstudio.com.
Lee también: Las mejores extensiones de C++ para Visual Studio Code.

Entradas Relacionadas